*本記事ではChatGPTを用いて記事の一部を書いています。
みなさん、こんにちは。
相変わらずの猛暑でございます。
さて前置きは程々にしまして、今回はプログラマーがブログで使いたくなるシンタックスハイライトについて主要なものをピックアップして紹介したいと思います。興味がありましたらお付き合いください。
Highlighting Code Block、Prism.js、Rougeの比較
概要
ブログにおけるシンタックスハイライトってなんのこっちゃという人が、大半かと思います(プログラマーでないと聞きなれないですよね)が、簡単に言うとプログラムのコード部分を枠で囲んで、わかりやすいように色付けしてくれる機能のことです。

各エディタや統合開発環境では言語ごとに各変数・関数をわかりやすく表示するために昨今では当たり前の機能ですね。
しかしながらブログを制作する際、記事内でコードの例を掲載しようとしたとき、当然ながらその機能は入っていません。(少なくても本ブログで使用しているWordPressでは標準で搭載はされていませんでした。)
そのためプラグイン等で機能を追加する必要があります。
自分も使用したいので、今回探してきたよさげな候補を3つに絞り、ChatGPTで比較して紹介したいと思います。
Highlighting Code Block
メリット
- 簡単なインストールと設定:WordPressのプラグインディレクトリから簡単にインストールして有効化するだけで使用可能。
- ショートコード対応:ショートコードを使って投稿やページに簡単にコードブロックを追加できる。
- 多言語サポート:多くのプログラミング言語をサポートしており、幅広いコードのハイライトが可能。
- テーマのカスタマイズ:カスタムCSSを使ってコードハイライトのテーマを調整することができる。
デメリット
- 機能の限界:シンプルな設計のため、カスタマイズ性や拡張性が限られている。
- デフォルトスタイルの制限:テーマの選択肢が限られており、細かいスタイル調整が必要な場合に手間がかかることがある。
対応言語の例
- JavaScript
- Python
- Java
- C#
- PHP
- HTML
- CSS
- Ruby
- Swift
- Go
- SQL
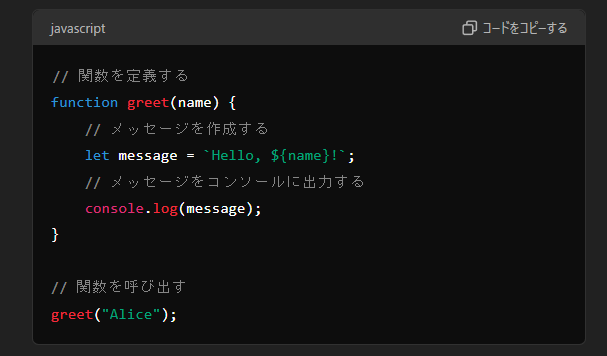
実際の使用例
function greet(name) {
let message = `Hello, ${name}!`;
console.log(message);
}
greet("Alice");Prism.js
メリット
- 軽量で高速:JavaScriptベースのライブラリで、ページの読み込み速度にほとんど影響を与えない。
- 多彩なプラグイン:行番号、行のハイライト、コピー機能など多くのプラグインを提供しており、機能を拡張しやすい。
- カスタマイズの柔軟性:CSSを使用して簡単にスタイルをカスタマイズ可能。
- 幅広い言語サポート:多くのプログラミング言語のシンタックスハイライトをサポート。
デメリット
- 手動設定が必要:WordPressに組み込むためには、テーマやプラグインのファイルを手動で編集する必要がある。
- JavaScript依存:JavaScriptが無効化されている場合、コードハイライトが機能しない。
対応言語の例
- JavaScript
- Python
- Java
- C#
- PHP
- HTML
- CSS
- Ruby
- Swift
- Go
- SQL
- Bash
- JSON
- Markdown
- YAML
実際の使用例
function greet(name) {
let message = `Hello, ${name}!`;
console.log(message);
}
greet("Alice");
Rouge
メリット
- サーバーサイドレンダリング:コードハイライトがサーバーサイドで処理されるため、クライアントサイドの負荷が軽減される。
- セキュリティ:サーバーサイドでの処理により、XSS(クロスサイトスクリプティング)攻撃のリスクが低減される。
- 広範な言語サポート:多数のプログラミング言語のシンタックスハイライトをサポート。
- 統合の簡単さ:一部のWordPressプラグイン(例:Jekyll)と簡単に統合できる。
デメリット
- インストールの複雑さ:WordPressで使用するにはサーバーサイドの設定が必要で、初心者には難しい場合がある。
- パフォーマンス:サーバーサイドでのレンダリングが必要なため、サーバーリソースの消費が増える可能性がある。
- カスタマイズの制限:Prism.jsのように多くのプラグインを提供していないため、機能のカスタマイズに制限がある。
対応言語の例
- JavaScript
- Python
- Java
- C#
- PHP
- HTML
- CSS
- Ruby
- Swift
- Go
- SQL
- C++
- TypeScript
- Shell
- Perl
実際の使用例
ごめんなさい、サーバーにLinuxのディストリビューションをインストールするとこから始めなければならなかったので、今回は割愛させてください。(Linuxに対する別知識が必要)
結論
Highlighting Code Block は、手軽に導入できるシンプルなオプションですが、カスタマイズ性に欠ける場合があります。 Prism.js は軽量でカスタマイズ性が高く、多機能なプラグインを提供しますが、導入には技術的な知識が必要です。 Rouge はサーバーサイドでのレンダリングを利用するため、セキュリティに優れますが、導入と設定が複雑です。
使用するプラグインの選択は、サイトの特定のニーズや技術的なスキルに応じて決定することをお勧めします。
というわけでChatGPTによる解説と実際に導入してみた例でした。
Rougeの調べで時間を使ってしまったのですが、それ以外はそれぞれ30分かからないぐらいで追加できたと思います。
正直なところ、プラグインのものでも僕みたいな浅い人には十分に感じましたし、少しマイナーな言語であってもprism.jsで対応しきれるんじゃないかなと思います。
まあ、僕以上のプログラマは、この記事見ないと思うので、需要がない記事だとは思いますが、誰かの参考になればと思います。
日本のプログラマに参考になる記事をバンバン増やしていきましょう!


