皆様、ご機嫌いかがでしょうか。
お久しぶりです。現在ちょっぴり人生の先行きが見えなくて気力を失っているキネキです。
今回はブログのR18記事(私のエロゲ記事)の年齢確認の導入について。
当ブログでは時たまR18ゲーの記事が上げられているのを、ご覧になっている方もいらっしゃると思うのですが、恥ずかしながら今まで年齢確認がありませんでした。
それによって積極的にR18記事を作成して上げることに心理的な抵抗があったわけですが、今回いろいろ試行錯誤してついに導入したので、その経緯を後の自分のためにも記したいと思います。
(願わくば誰かのやくにたてばいいなとおもいつつ・・・。)
年齢確認導入の経緯
なぜ今まで導入していなかったのか?
まずは”今までなぜ導入をしていなかったのか?”から始めていきますね。
R18記事を書き始めた当初からプラグインでの解決を模索していました。
しかしながら、この手のプラグインのほとんどが
- 海外製
- その上設定できる(する)項目が多かった
- 自分の英語力がない
であり、それらの理由で少し壁が高かったのです。
そこで一度サブドメイン、もしくはサブディレクトリ化による別サイト化という解決策も出ました。しかしながらこちらは
- 再度ワードプレスのインストールが必要=再度初期設定が必要
- 一つのワードプレスでの記事管理が初心者には難しい
- サブドメイン使用の際には、二つ目のドメイン取得が必要
などの理由でこちらも没に・・・。
じゃあ自分で作るしかないのでは?
というわけで解決策は自分でスクリプトを書くという選択肢しかないわけで、ChatGPTに頼んでPHP,JavaScript,CSSのファイルを書いてもらいました。(この時点で自分で書いてないじゃないかーいというツッコミは置いておいてください・・・m(_ _)m。)
まあちょこちょこその辺りのプログラミング言語についてはかじっていたので、フィックスできると踏んだうえでの判断でした。(JavaScriptとかは特に基礎文法はC++と似たり寄ったりですからね。)
詳しい実装要件としては
- 投稿記事のタグに”R18”(スラッグとしては”r18”)が存在していたら年齢確認画面を表示させる
- ”はい”を選択した場合は、キャッシュに認証情報を記録してしばらくの間、認証画面を表示しないようにする処理
- ”いいえ”を選択した場合はサイトのトップページに戻る処理
- 描画部分に関しては全体をフラットに、背景にブラー(ぼかし)をかけるように。
といった感じですね。
それでは実装手順を見ていきましょう。
まず、自身のサーバーのファイルマネージャにて自身が使っているテーマ(子テーマの場合はそちら)のフォルダ内に以下のフォルダ・ファイルを作ります。
- functions.php(既存の場合は作らなくてOK!)
- js(フォルダ)
->age-verification.js(”->”は先のフォルダの中にという意味) - css(フォルダ)
->age-verification.css
そして各ファイルの実装の中身です。(既存のコードはそのままで)
// フロントエンドに年齢確認用のスクリプトを追加(タグにR18が含まれていたら年齢確認のダイアログを表示)
function add_age_verification_script() {
if (is_single()) { // 投稿ページだけ
$post_tags = get_the_tags();
if ($post_tags) {
foreach ($post_tags as $tag) {
if ($tag->slug === 'r18') { // タグのスラッグが 'r18' なら
wp_enqueue_script('age-verification-script', get_stylesheet_directory_uri() . '/js/age-verification.js', array('jquery'), '1.0', true);
wp_enqueue_style('age-verification-style', get_stylesheet_directory_uri() . '/css/age-verification.css');
break; // 見つかったらループ終了
}
}
}
}
}
add_action('wp_enqueue_scripts', 'add_age_verification_script');// 年齢確認用JavaScript
jQuery(document).ready(function($) {
// Cookieを読む関数
function getCookie(name) {
const value = "; " + document.cookie;
const parts = value.split("; " + name + "=");
if (parts.length === 2) return parts.pop().split(";").shift();
}
// Cookieに書く関数
function setCookie(name, value, days) {
const expires = new Date();
expires.setTime(expires.getTime() + (days * 24 * 60 * 60 * 1000));
document.cookie = name + "=" + value + ";expires=" + expires.toUTCString() + ";path=/";
}
// すでに認証済みならスキップ
if (getCookie('age_verified') === 'yes') {
console.log('すでに年齢認証済みなのでモーダル表示スキップ');
return;
}
// モーダル作成
var modalHtml = `
<div id="age-verification-overlay">
<div id="age-verification-modal">
<h2>18歳以上ですか?</h2>
<div class="age-verification-buttons">
<button id="age-yes">はい</button>
<button id="age-no">いいえ</button>
</div>
</div>
</div>
`;
$('body').append(modalHtml);
console.log('年齢確認モーダルを追加しました');
// ボタン動作
$('#age-yes').on('click', function() {
setCookie('age_verified', 'yes', 7); // 7日間有効なCookieを保存
$('#age-verification-overlay').fadeOut();
console.log('「はい」を選択&Cookie保存');
});
$('#age-no').on('click', function() {
console.log('「いいえ」を選択、ホームへリダイレクト');
window.location.href = '/'; // サイトのホームに飛ばす
});
});#age-verification-overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
backdrop-filter: blur(5px); /* ←ココで背景をぼかす! */
background: rgba(0, 0, 0, 0.5); /* 背景は薄めの暗さ */
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Helvetica Neue', 'Arial', sans-serif;
}
#age-verification-modal {
background: #ffffff; /* 真っ白ベース */
padding: 40px 30px;
border-radius: 10px;
text-align: center;
color: #333; /* 文字はダークグレーで上品に */
box-shadow: 0px 8px 30px rgba(0, 0, 0, 0.2); /* ふわっとした影 */
max-width: 400px;
width: 90%;
transition: all 0.3s ease;
}
#age-verification-modal h2 {
font-size: 24px;
margin-bottom: 20px;
font-weight: 600;
}
.age-verification-buttons {
margin-top: 30px;
display: flex;
justify-content: center;
gap: 20px;
}
.age-verification-buttons button {
padding: 12px 24px;
font-size: 16px;
border: 2px solid #333;
border-radius: 6px;
background: transparent;
color: #333;
cursor: pointer;
transition: background-color 0.3s ease, color 0.3s ease;
}
#age-yes:hover {
background-color: #4CAF50; /* 緑色でGO感 */
border-color: #4CAF50;
color: #fff;
}
#age-no:hover {
background-color: #f44336; /* 赤色でSTOP感 */
border-color: #f44336;
color: #fff;
}といった感じですね。
コピペして使ってもらっても構いませんし用途によって細かく変えてもらっても大丈夫です。(免責事項に同意したうえでご使用ください<m(__)m>。)
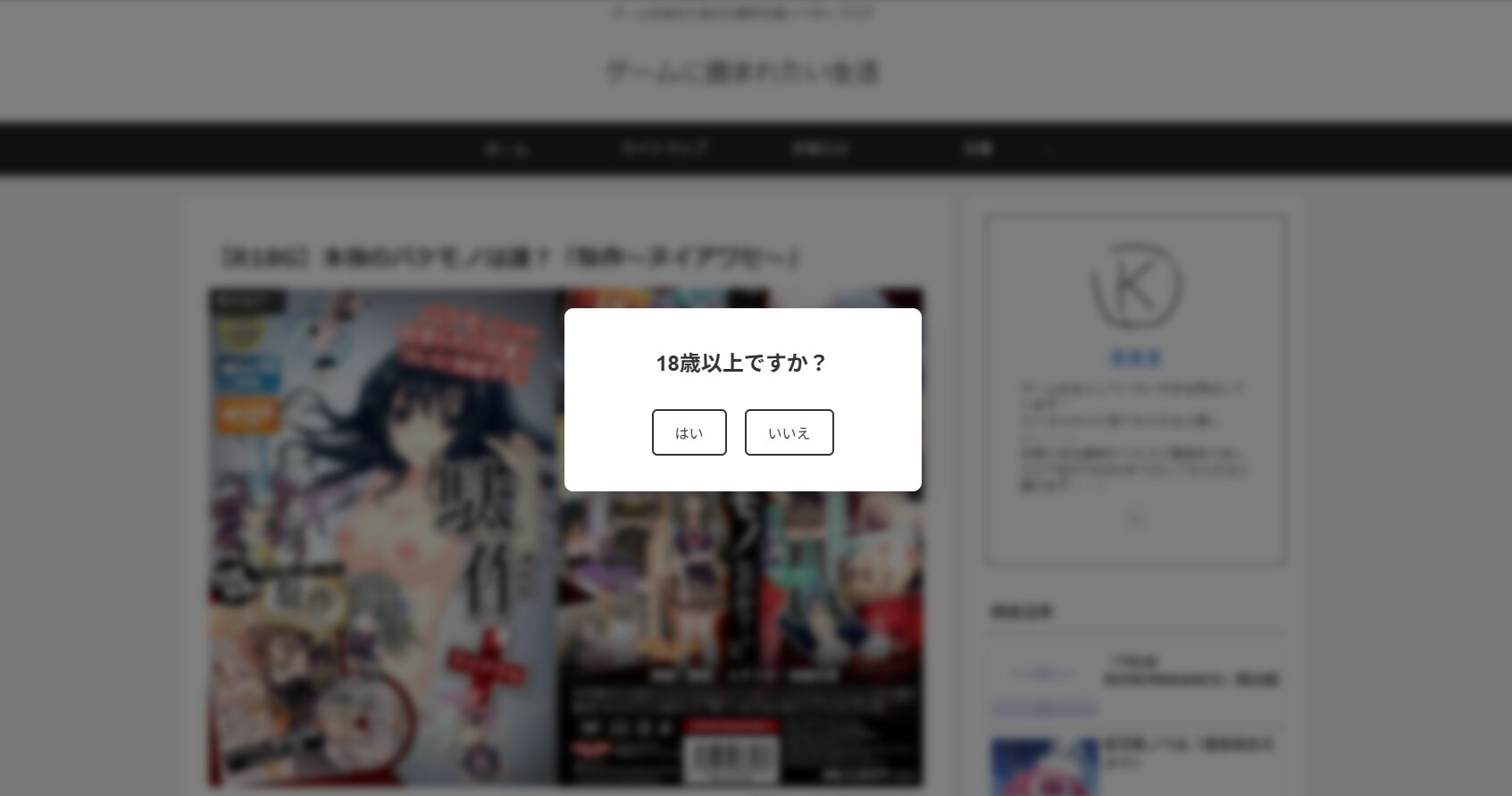
それらによってできた画面がこちらになります。

今後サイトに装飾が増えてきて雰囲気に合わなくなったら再度デザインは変更すると思いますが、
シンプルなデザインで個人的には満足です!
あとがき
ここまで見ていただいてありがとうございます!
やりたいことが最近ありすぎるのですが、お金がないのがネック・・・。
ゲームに関する記事でエンタメ精神にあふれた記事をお届けしたいところですが、次回も備忘録的なものになると思います。(おそらくaviutlを使用したボイロ実況動画作成環境についてです。)
つまりは・・・?
とはいえ腰(どころかなにもかも)が重いので実際にそこまで行くのに半年以上かかると思います・・・。ブログでしか表せないこともありますが、やっぱり動画の方が直感的ですからね!
最後に実際のページを紹介して終わりにしたいと思います。
記事の内容自体はグロめなので見なくても大丈夫です!(見てほしいけどね・・・。)
それでは次回もお待ちしております( ・∀・)ノシ。